| .. | ||
| blockly | ||
| CodeMirror | ||
| css | ||
| img_md | ||
| table | ||
| thirdparty | ||
| config.json | ||
| editor_blockly.js | ||
| editor_blocklyconfig.js | ||
| editor_config.js | ||
| editor_datapanel.js | ||
| editor_file.js | ||
| editor_game.js | ||
| editor_listen.js | ||
| editor_mappanel.js | ||
| editor_materialpanel.js | ||
| editor_mode.js | ||
| editor_multi.js | ||
| editor_table.js | ||
| editor_ui.js | ||
| editor_uievent.js | ||
| editor_util.js | ||
| editor.js | ||
| fs.js | ||
| fsTest_cs.html | ||
| MotaAction.g4 | ||
| MotaActionParser.js | ||
| README.md | ||
| refactoring.md | ||
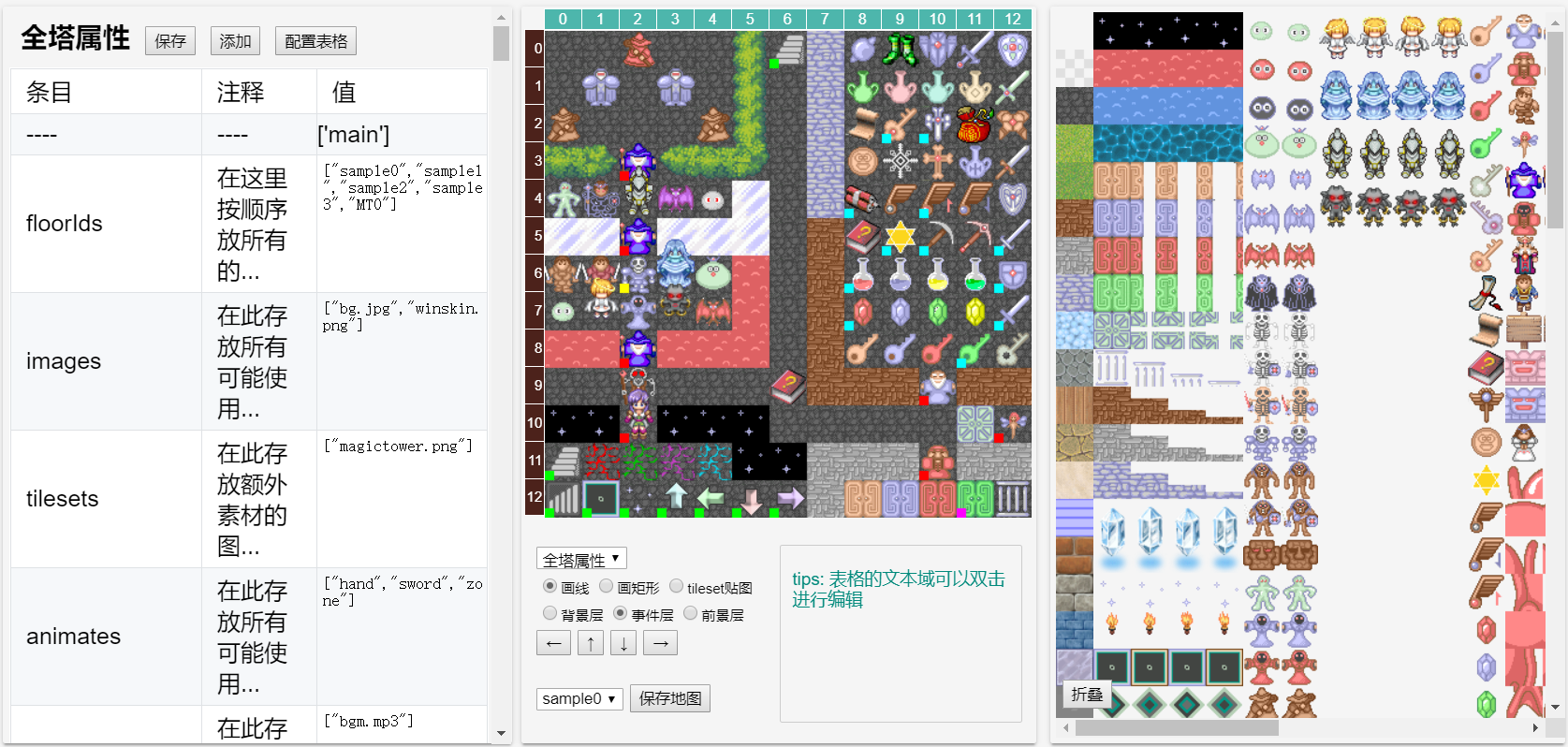
editor
直接使用游戏运行时(之后简称core)的代码来绘制游戏画面, 借助fs.js来实现浏览器编辑文件. 通过表格编辑数据, blockly图块编辑事件, code mirror编辑文本的可视化魔塔编辑器.
左侧数据区, 中间地图区, 右侧素材区
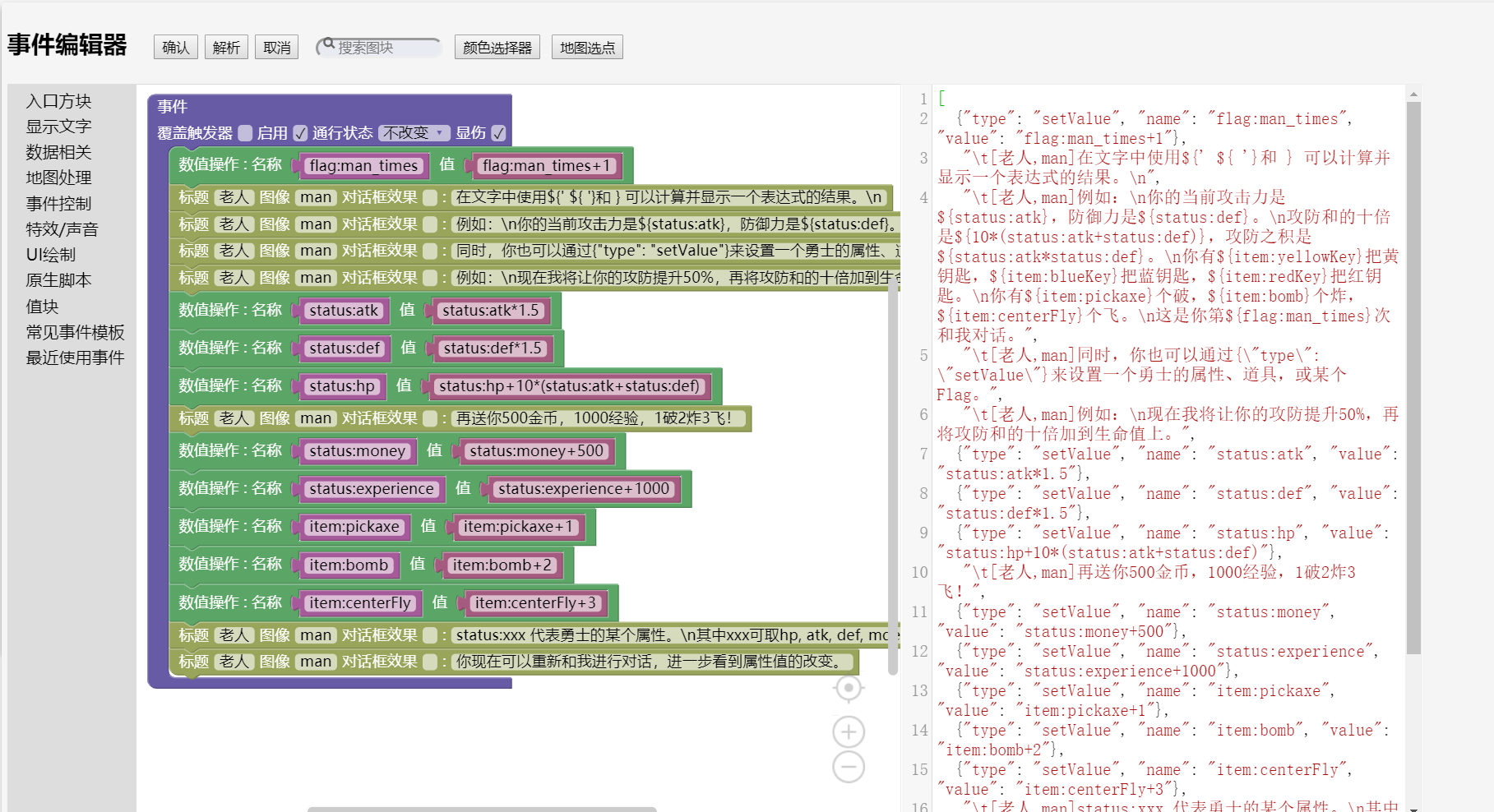
事件编辑器
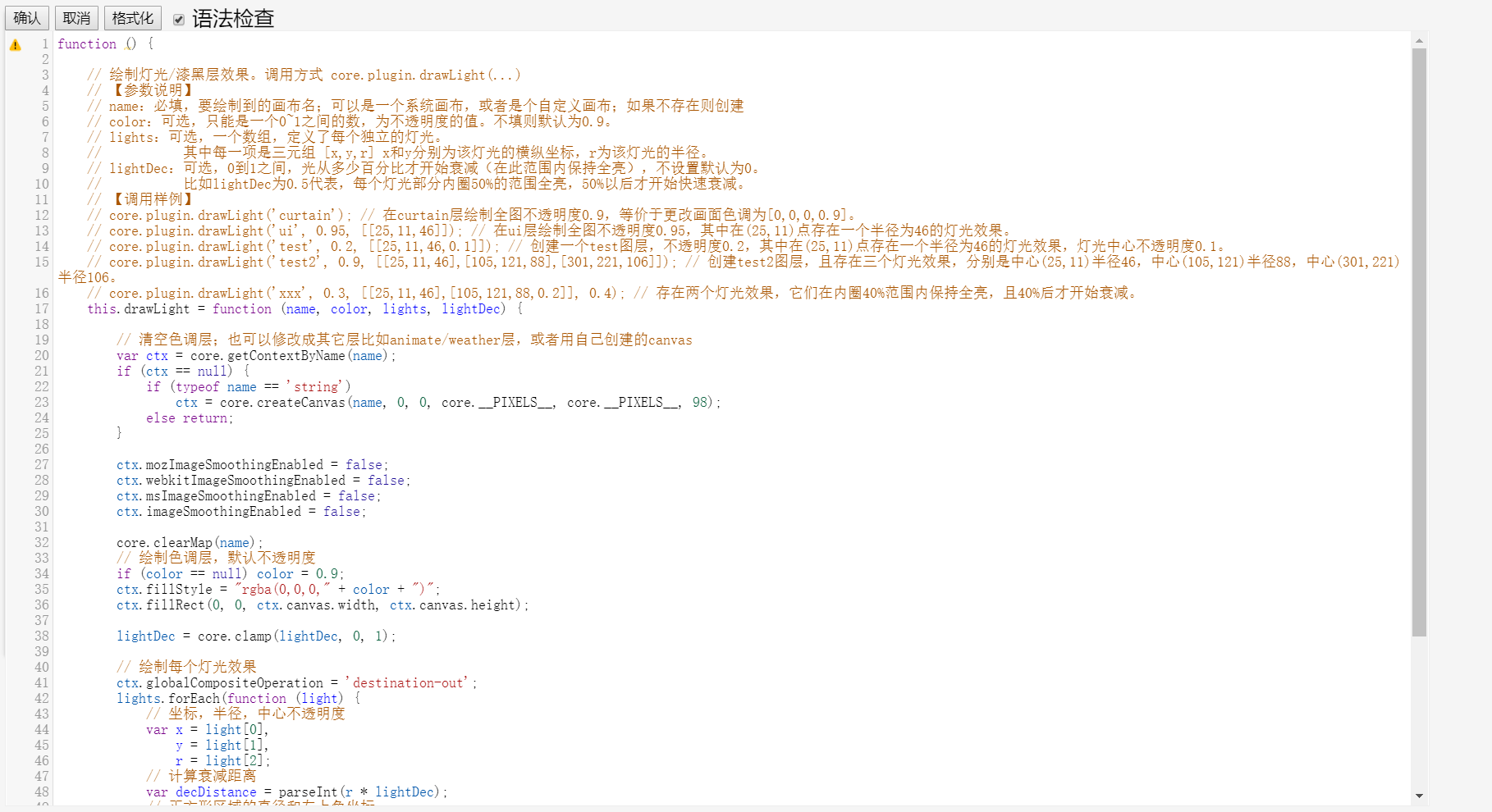
脚本编辑器
此文件是editor的结构说明, 不是使用文档
组成
本目录下所有文件,以及../editor.html,../editor-mobile.html和../启动服务.exe,../server.py是地图编辑器的所有组件.
父目录
- editor(-mobile).html
编辑器的入口页面
以display:none的形式引入了core的index.html的dom,修改了原来的.gameCanvas #ui #data等的名字以避免冲突 - 启动服务.exe 源码
为fs.js提供后端支持, 同时集成了一些实用工具 - server.py
非windows平台中为fs.js提供后端支持
core
游戏运行时中部分代码根据main.mod=='editor'进行了调整
-
通过
main.init('editor')加载数据 -
editor模式关闭了部分动画 -
core.drawMap中editor模式下不再画图,而是生成画图的函数提+ 供给editor -
editor模式下GlobalAnimate可以独立的选择是否播放 -
core.playBgm和core.playSound中非play模式不再播放声音 -
core.show和core.hide中非play模式不再进行动画而是立刻+ 完成并执行回调 -
editor模式不执行core.resize
fs.js
依照issue#31的约定, 模仿node的fs模块提供如下api,与启动服务.exe,server.py配合为js提供文件读写功能, 是编辑器成立的前提
fs.readFile('file.in','utf-8',callback)
//读文本文件
//callback:function(err, data)
//data:字符串
fs.readFile('file.in','base64',callback)
//读二进制文件
//callback:function(err, data)
//data:base64字符串
fs.writeFile('file.out', data ,'utf-8', callback)
//写文本文件
//callback:function(err)
//data:字符串
fs.writeFile('file.out', data ,'base64', callback)
//写二进制文件
//callback:function(err)
//data:base64字符串
fs.readdir(path, callback)
//callback:function(err, data)
//path:支持"/"做分隔符
//data:[filename1,filename2,..] filename是字符串,只包含文件不包含目录
//所有参数不允许缺省
editor_multi.js
用CodeMirror 实现有高亮的多行文本编辑
编辑选定id_的文本域
editor_multi.import(id_,{lint:true})
编辑blockly方块的特定域
editor_multi.multiLineEdit(value,b,f,{lint:true},callback)
配置表格
editor_multi.editCommentJs(mod)
MotaAction.g4
通过antlr-blockly的语法定义core中各事件对应的方块.
借助google的blockly来实现事件的可视化编辑.
入口方块以_m结尾
一般语句写在action中, 以_s结尾
editor_blockly.js
把选定id_的事件用blockly编辑
editor_blockly.import(id_,{type:'event'});
把文本区域的代码转换成图块
editor_blockly.parse();
initscript中的toolboxObj定义了侧边栏中显示的图块
自定义Blockly.FieldColour.prototype.createWidget_修改了颜色选择器的行为
自定义Blockly.FieldTextInput.prototype.showInlineEditor_添加了自动补全
editor_mode.js
用于切换数据区
加载数据
editor.mode.loc();
editor.mode.enemyitem();
editor.mode.floor();
editor.mode.tower();
editor.mode.functions();
切换模式
editor.mode.onmode('');//清空
editor.mode.onmode('save');//保存
editor.mode.onmode('nextChange');//下次onmode时前端进行切换
editor.mode.onmode('loc');
editor.mode.onmode('enemyitem');
editor.mode.onmode('floor');
editor.mode.onmode('tower');
editor.mode.onmode('functions');
editor.mode.onmode('map');
editor.mode.onmode('appendpic');
在onmode('save')时,改动才会保存到文件,涉及到图片的改动需要刷新页面使得editor能看到
数据区一些通用的函数也定义在这里
editor_table.js
处理表格的生成, 及其响应的事件
其接受来自../project/*.js的数据obj和来自table/*.comment.js的注释commentObj
commentObj的结构如示例
{
"_type": "object",
"_data": {
"events": {
"_type": "object",
"_data": {
"resetGame": {
"_leaf": true,
"_type": "textarea",
"_lint": true,
"_data": "重置整个游戏"
},
"setInitData": {
"_leaf": true,
"_type": "textarea",
"_lint": true,
"_data": "设置初始属性"
},
一层正常数据, 一层_开头的结构说明, 忽略_层的话与obj同结构
通过
editor.table.objToTable(obj, commentObj)
editor.table.objToTr
editor.table.objToTd
遍历这两个对象来生成表格, 叶节点根据_type渲染成对应的dom
表格的值变化onchange, 双击dblclickfunc, 删除deletefunc, 添加addfunc也定义在此文件
editor_mappanel.js
与地图区相关的功能
- 画地图 线/矩形/tileset
- 通过地图选中事件或素材
- 右键菜单
- 切换楼层
- 大地图移动可视窗口
editor_materialpanel.js
与素材区相关的功能
- 选中
- 展开/折叠
editor_datapanel.js
与数据区相关的功能 (且与表格无关的功能)
- 地图编辑
- 创建新地图
- 批量创建
- 地图选点
- 图块属性
- 注册素材
- 修改id
- 楼层属性
- 修改楼层id
- 全塔属性
- 脚本编辑
- 追加素材
- 选择导入的区域
- 导入图片
- 改色相
- 选中图片中的格子
- 确认追加
- 公共事件
- 插件编写
editor_ui.js
ui事件中没有具体到前三个区中的函数
- 响应点击
- 快捷键
- 显示帮助
- UI预览 & 地图选点相关
editor_util.js
一些通用的函数
- 生成id
- HTML转义
- 像素处理
- base64的encode/decode
- 检查值是否为空
editor_listen.js
界面与功能的绑定
editor_file.js
包装fs.js, 把数据读写到对应的文件
editor_game.js
游戏数据的处理
此部分的重构未完成, 实际上是由editor_file.js和editor_file_unsorted.js来做的
editor.js
初始化加整合各模块
现状是还放了一些游戏数据有关的函数未挪到editor_game, 以及部分和入口页面生成有关的函数